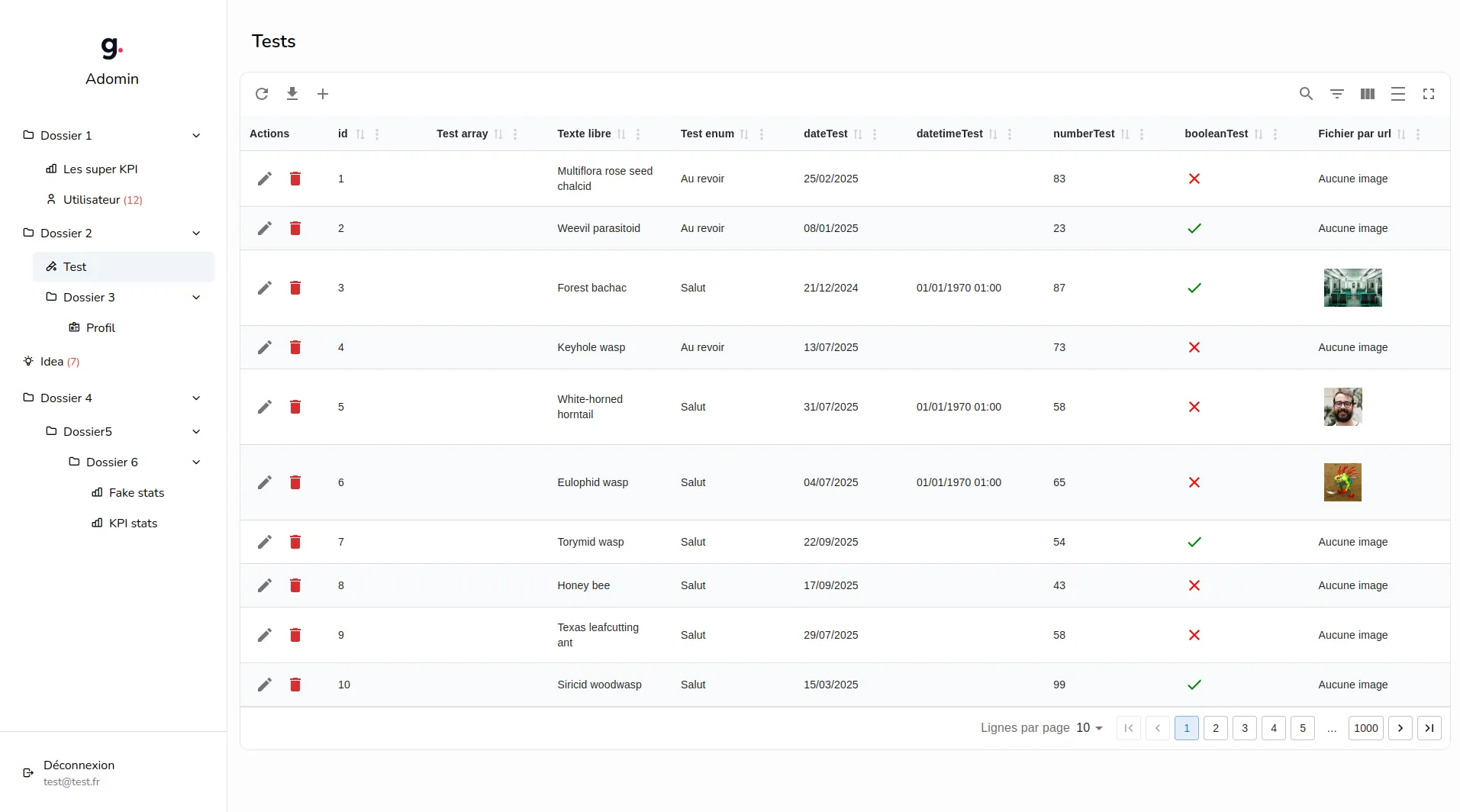
Model views
Model views allows to see, filter, download extractions, create and update adonis models.

Config
To declare a model view page, you will need to add a ModelConfig object inside the views array of the app/adomin/config/adomin_config.ts file.
export const ADOMIN_CONFIG: AdominConfig = { title: 'Adomin', views: [MY_MODEL_CONFIG],}Use the createModelViewConfig function to create your ModelConfig object:
export const MY_MODEL_CONFIG = createModelViewConfig(() => MyModel, { columns: { title: { type: 'string', label: 'Titre' }, description: { type: 'string', label: 'Description' }, },})The createModelViewConfig allows you to pass a function returning your Adonis model and an object with the adomin configuration for this model.
You can pass the following options inside the config object:
columns
An object listing all the model properties you want to see on the frontend.
This will look like this:
columns: { email: { type: 'string', isEmail: true, label: 'Super email' }, password: { type: 'string', isPassword: true, label: 'Mot de passe' },}All fields defined in the columns object share some basic config properties from AdominBaseFieldConfig + specific properties for the field type
export interface AdominBaseFieldConfig { /** * If true, validation will allow null values for this field * @default false */ nullable?: boolean /** * If true, validation will allow undefined values for this field * @default false */ optional?: boolean /** * Label shown on the frontend */ label?: string /** * If false, user cannot edit this field */ editable?: boolean /** * If false, user cannot create this field */ creatable?: boolean /** If false, user cannot sort by this field */ sortable?: boolean /** If false, user cannot filter by this field */ filterable?: boolean /** * Sql filter override, usefull for virtual or computed fields * * e.g. * ```ts * sqlFilter: (input, query) => { * if (input === null) return * * if (Boolean(+input)) { * query.andWhereRaw("settings->>'isBeautiful' = 'true'") * return * } * * query.andWhere((subq) => * subq * .whereRaw("settings->>'isBeautiful' != 'true'") * .orWhereNull("settings") * ) * }, * ``` */ sqlFilter?: (search: string | null, builder: ModelQueryBuilderContract<any>) => unknown /** * Sql orderBy override, usefull for computed fields * * e.g. * ```ts * const isBeautifulSort = (ascDesc) => `settings is not null and settings->>'isBeautiful' = 'true' ${ascDesc}`, * ``` */ sqlSort?: (ascDesc: 'asc' | 'desc') => string /** * Size of the field on the frontend * @default 120 */ size?: number /** * If this field is a @computed() field in your model you must set this to true */ computed?: boolean}To know what specific properties are available for each field type, see types of fields
label
Name of the page that will be shown on the frontend, default to name of the model
labelPluralized
Lets you override the default behaviour of using Adonis string.pluralize helper on the label: string.pluralize(label)
validation
Use this if you want to add more checks to the default adomin validation
If you want to change what is stored, or how it is stored, you will have to use routesOverrides instead
routesOverrides
Use this to overide the adomin API route for a CRUDL action
staticRights
Static rights to define if some CRUDL actions are restricted for everyone for this model
visibilityCheck
Access check function to verify if logged in user can see this model
If you want more granularity, e.g. allows Bob to see all Posts but not edit them, use crudlRights
crudlRights
Granular dynamic access checks functions for each CRUDL action
You access check function must return an object like this:
{ hasAccess: true,}// or{ hasAccess: false, errorMessage: 'You are not allowed to do this',}If you want to send the HTTP error response yourself, you can return errorMessage = undefined along with hasAccess = false
isHidden
Use this if you want to hide this model on the frontend. Frontend routes for create/update/list will still be created and available, but the navbar won’t show it.
icon
Icon name, by default this uses Tabler icons You can browse the list of available icons at: https://tabler.io/icons
queryBuilderCallback
You can use this callback to customize the query built for this model in order to do custom things on the frontend, or if you use computed fields who needs query customizations or preloads
virtualColumns
Virtual columns are columns that are not stored directly in this model, but are computed from whatever you want
Options for the virtual columns:
- name (required): name of the virtual column, must be unique for the model
- adomin (required): adomin config for the virtual column (column type, label, etc)
- getter (required): a function to fetch the value of the virtual column (or derive it from other fields in the model)
- setter (optional): a function to update the value of the virtual column It will be called after every non-virtual column change In most cases, it will not make sense to use this because the field will be computed from other fields
- columnOrderIndex (optional): index of the column in the final columns array sent to the frontend. If not provided, the column will be appended at the end of the other fields (so it will appear at the end of the table in the frontend)
e.g.
virtualColumns: [ { name: 'upperCaseEmail', adomin: { type: 'string', label: 'Upper case email', }, getter: async (model) => { return model.email.toUpperCase() }, setter: async (model, value) => { console.log('Setter called for virtual column', model.id, value) }, },],globalActions
User interface buttons that trigger an action relative to a table globally
See global actions
instanceActions
User interface buttons that trigger an action relative to a table and a specific line
See instance actions
Types of fields
String field
Number field
Bitset field
Boolean field
Date field
Enum field
File field
Array field
BelongsTo field
HasMany field
HasOne field
ManyToMany field
Waiting for love docs
Sometimes, the documentation is behind of developments, while you wait for propper documentation, you can always check the adomin fields type definitions:
Directoryapp
Directoryadomin
- fields.types.ts Fields type definitions