Sidebar Counters
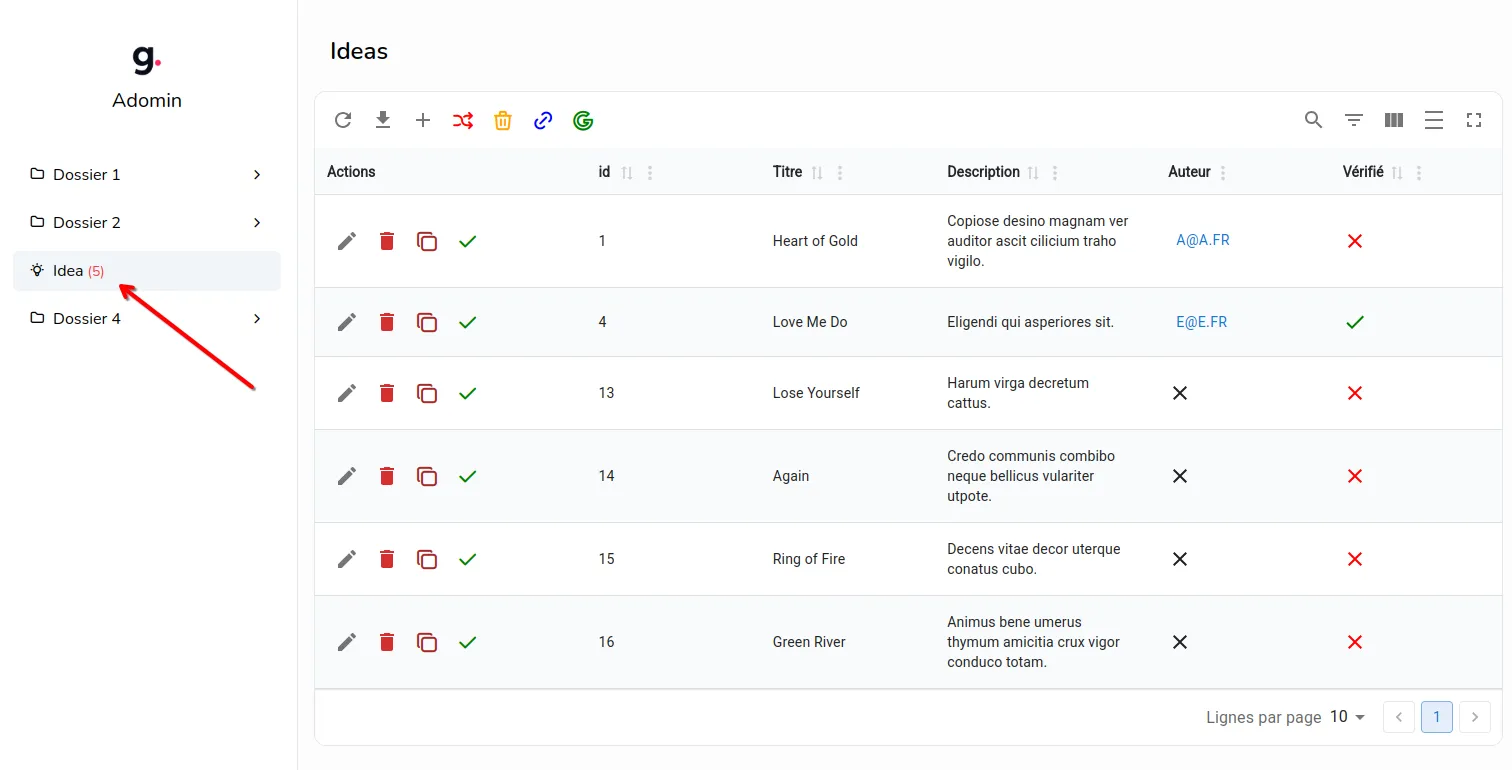
In the sidebar counters are numbers that represent the count of some data, specific to some state.

It can be useful for example if you have a UserReport model with a alreadyChecked boolean column, you can add a counter to the sidebar to show how many reports the admins have to look at.
export const USER_REPORTS_CONFIG = createModelViewConfig(() => UserReport, { counter: { label: 'Reports to check', dataFetcher: async () => { const [{ count }] = await db .from('user_reports') .where('already_checked', false) .count('* as count')
return count }, }, columns: { alreadyChecked: { type: 'boolean', label: 'Already checked', creatable: false }, // ... other columns },})Config
label
Label shown on the navigation bar (when hovering the counter)
dataFetcher
data fetcher function to fetch the counter value